🔗Start with registration
As we are currently in private beta you will need to get access to PayLink service. Enter your email and click get free access and I will send you your access link, you can either DM me or personally mail me no hard and fast rule.
Once you open the link sent to you over email, you need to register on paylinkvia *paypal email address(paypal email to receive payments if not india).
OTP will be sent to you for verification on registered email.
After verification?
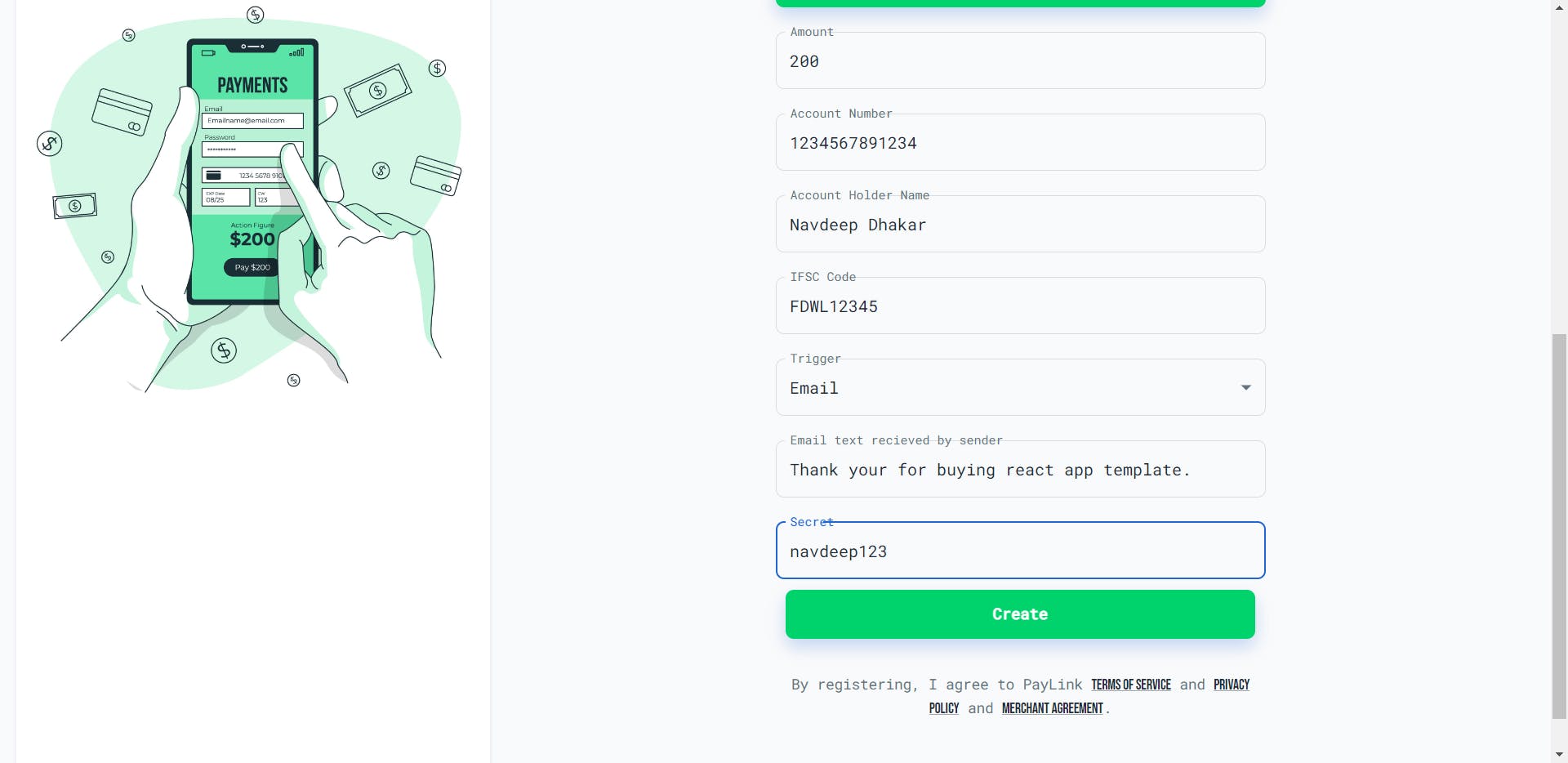
It is pretty straight forward after verification. 👉Major Steps to follow:
1️⃣Enter product name, upload product(can be license key, file, apps and other file), set product amount(in $ USD)

2️⃣Enter your account details(if indian, can ignore if not indian) to get money directly in your account.
3️⃣Enter standard message to greet your customer on successful payment transaction and product delivery.
4️⃣set your secret(any secure string).

💪Payment Integration(Where no code magic happens)?
You must have received your unique payment link on your email which you can share and integrate in your website.
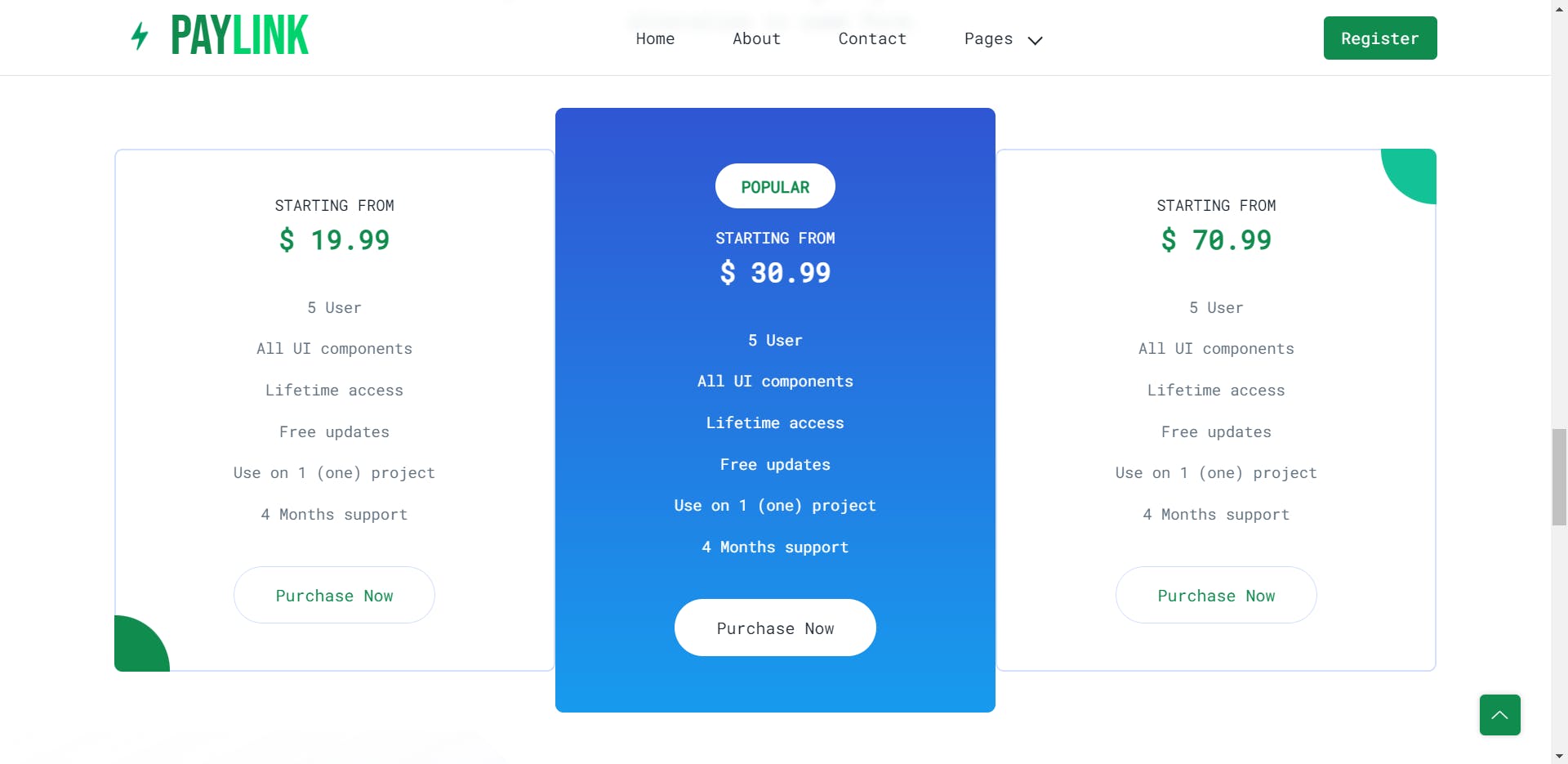
You can simply create payments cards in css or any other framework for your website(here is one example of paylinks payments) you can design your own.

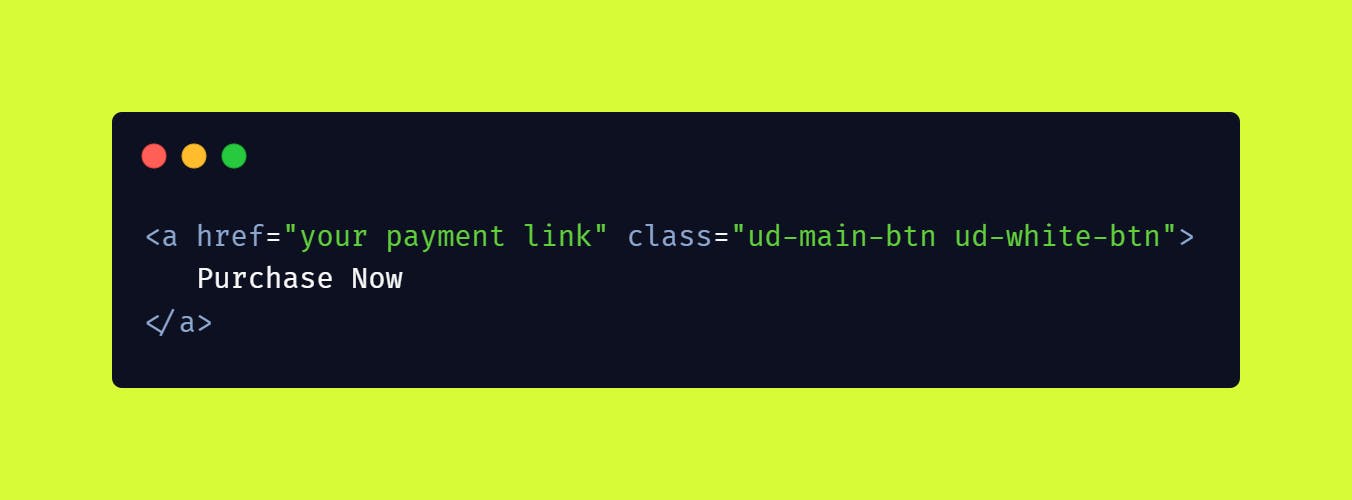
now to accept payments simply add payment link that you received on your mail in link tag of your code. for example here we are adding payments link in anchor tag as it is a html website.

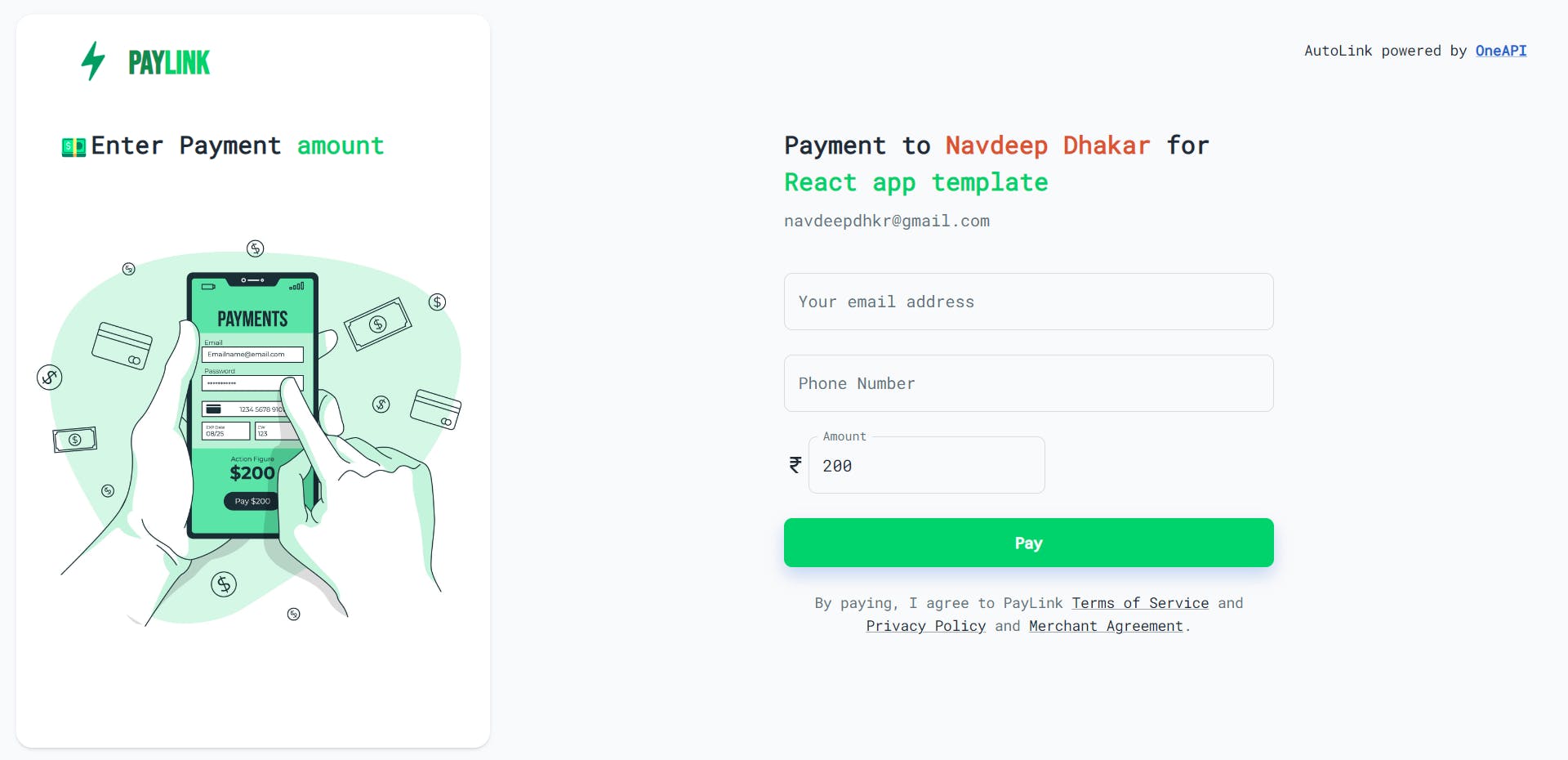
🥳Here we go, you have successfully integrated payments in your website without configuring complex API and payments dashboards. once your customer click on purchase now, it will redirect them to your payment interface which looks like this.
✅Check out nocodepayments
comment down👍
for any assistance